Understanding Assemblies Concept in .Net
What is Assemblies in .Net?
- Assembly is a logical collection of smallest unit in .Net Framework.
- Example: .DLL File contains the application code, the .aspx file, .ascx user controls, .gif, .bmp, .ico file and other files like Resource file (.resx), etc.
- In summary, Assemblies is a basic fundamental unit of application development and deployment in the .Net Framework
- An assembly contains the MSIL code, which the common language runtime executes, and the type metadata.
- An assembly also contains an assembly manifest that contains the assembly metadata. This metadata contains information about the assembly version, its security identity, the resources required by the assembly, and the scope of the assembly.
- Assemblies are the smallest units to which the .NET Framework grants permissions. They provide security boundaries within the .NET Framework. You specify the permission required by your application while building assemblies. When the assembly is loaded into the runtime, the assembly sends a request to the runtime to grant the permission.
What is Assembly Manifest?
- Assembly Manifest contains the metadata for the assembly.
- Example, Assembly Manifest contains
- Name and Version Information of Assembly.
- Files (or Resource) that are made up the assembly.
- Set of permissions required for the assembly to run properly.
- And few other details depends on assembly.
How Assembly Manifest is useful?
When the Common Language Runtime (CLR) loads an assembly, it first reads the manifest to get the information regarding assembly.
Benefits of Assemblies?
- It is used in Versioning
- For Type Identification
- For Security
- For Deployment
- For Referencing.
- Improving Application Performance
- Better Code Management and Maintenance
What is "DLL Hell" Problem?
"DLL Hell" problem occurs due to version incompatibility of dll's.
DLL HELL is the problem that occures when an installation of a newer application might break or hinder other application as newer DLLs are copied into the system and the older application do not support or not compatible with them. .net overcomes this problem by supporting multiple versions of an assembly at any given time.this is called side-by-side component versioning.
More on "DLL Hell" Problem.
"DLL Hell" is a problem occurs when multiple applications attempt to share a common component like a dynamic link library (DLL) or a Component Object Model (COM) class. In the most typical case, one application will install a new version of the shared component that is not backward compatible with the version already on the machine. Although the application that has just been installed works well, existing applications that depended on a previous version of the shared component might no longer work.
How Assembly used in Avoiding "DLL Hell" Problem?
"DLL Hell" Problem is solved in .Net using Assembly.
Each assembly has a version number. All the types and resources in an assembly share the same version number to make it easy for applications to refer to the correct version of files and avoid problem of "DLL Hell". Thus assemblies allows the execution of multiple versions of the same assembly on the same machine. The side-by-side execution of assemblies overcomes the problem known as "DLL hell," which is one of the major problems associated with COM applications.
How Assembly can Improve Application Performance?
CLR is place where .Net Application codes gets compiled. Whenever you made an request to ASP.NET page, the page gets compiled first and then is transferred to the user. The compilation process is also completed in two steps.
- 1. An IL (Intermediate Language) is generated and then this is handed over for JIT
- 2. JIT (Just In Time) compilation which produces the machine code and our pages get displayed with their dynamic content.
The performance of our web application can be improved by creating pre-compiled libraries of IL which can then be handed over to JIT directly without having the inclusion of an extra process to make the conversion. This method is called componentization. Components are pre-compiled set of classes that have been developed in the form of DLL files and can then be included within our projects. This is also known as an assembly.
How Assembly can be used for Better Code Management and Maintenance
As we use Componentization(refer above description), if a code change require you need to change the component code compile it, so you do not require to change all the reference of code for minor change. For better understanding understand the example of component given below.
Types of Assemblies in .Net
- Static and Dynamic Assemblies
- Single-File and Multifile Assemblies
- Private and Shared Assemblies
- Satellite and Resource-only Assemblies
What is Static Assembly?
A static assembly is created when you compile the program using any of the .NET language compilers. A static assembly contains the types, interfaces, and various resources required by the assembly. A static assembly is stored on the hard disk in the form of a portable executable (.exe or .dll) file. In a simple term, when you compile through VS.Net it generates files which are physically stored on the disk, this files are called static assembly.
What is Dynamic Assembly?
Assemblies which are created and execute on the fly are called dynamic assembly. You can create dynamic assembly through System.Reflection.Emit namespace.
What is Single-File Assembly?
A single-file assembly consists of a single .exe or .dll file.
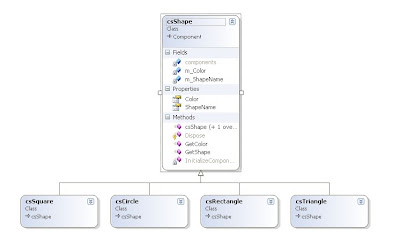
Example of Single File Assembly
In the example the Shape.dll generated is a Single File Assembly.
What is Multifile Assembly?
- A multifile assembly is an assembly that can include multiple file, but it should contain atleast one .dll or .exe file.
- Assembly manifest in multifile assembly can be attached to any assembly file or can be created seperately just the manifest.
What is Satellite Assembly?
Resource-only assemblies are assembly's that stores only resource and no code. example, Image. Resource-only assemblies that store the culture-specific information are known as satellite assemblies.
What is Private Assembly?
- When you deploy an assembly which can be use by single application, than this assembly is called a private assembly.
- Private assemblies can be used by only one application they are deployed with.
- Private assemblies are deployed in the directory where the main application is installed.
What is Shared Assembly?
- When you deploy an assembly which can be used by several application, than this assembly is called shared assembly.
- Shared assemblies are stored in a special folder called Global Assembly Cache (GAC), which is accessible by all applications.
- Shared assemblies must have a strong name. A strong name consists of an assembly name, a version number, a culture, a public key and an optional digital signature.
- GAC is capable of maintaining multiple copies of an assembly with the same name but different versions.
How to assign strong name to assembly?
You can use strong name tool sn.exe tool to assign strong name to assembly. It provides
- Name
- Version
- Integrity Protection.
How to provide High Security to assembly?
You can provide high security to assembly with the help of File Signing Tool, signcode.exe. It attach a publisher's digital signature to assembly. You can sign an assembly with both Strong Name Tool and the File Signing Tool, but when you use both make sure that you use Strong Name Tool before you use the File Signing Tool.
How to view content of GAC?
To view content of GAC open explorer and go to c:\Windows\assembly.
Native Assembly Vs JIT-Compiled Assembly
Assemblies store code in the MSIL (Microsoft Intermediate Language) Format. When a method is invoked for the first time, the CLR just-in-time (JIT) compiles that method into native machine code. The native code is stored in memory and directly used for subsequent calls to this method. In the JIT compilation mode, a method is slow when it is called for the first time because an additional step of compilation is invoked, but any subsequent calls to that method will run as fast as native code itself.
When you view the GAC, note that some assemblies have their type marked as native images, meaning that these assemblies were precompiled in native code before they were installed in the native image cache. The advangate of using a native image is that even the first call of any method in an assembly will be as fast as its subsequent calls. You too can create a native image for your assembly by using the Native Image Generator Tool, ngen.exe, which is installed as part of .net framework.
Releated Links