To uncompress CSS or to restore line break and tab or format css back to state before it was compress, then use this utility.
1) Create one empty web application.
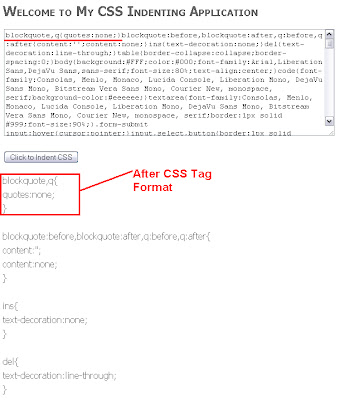
2) On Default.aspx add following lines of code. Following line of code will create one text box to input css, button to Indent CSS tag
<h2>
Welcome to My CSS Indenting Application
</h2>
<p>
<asp:TextBox ID="txtCSSInput" runat="server" TextMode="MultiLine" Rows="10" Columns="50"></asp:TextBox>
</p>
<p>
<asp:Button ID="btnIndentCSS" runat="server" Text="Click to Indent CSS"
onclick="btnIndentCSS_Click" />
</p>
<p>
<asp:Label ID="lblDisplayCSS" runat="server" Text=""></asp:Label>
</p>
3) Add following line of code in Code behind (Default.aspx.cs)
protected void btnIndentCSS_Click(object sender, EventArgs e)
{
lblDisplayCSS.Text = txtCSSInput.Text
.Replace(".", "<br/>.")
.Replace("}#", "}<br/>#")
.Replace(";", ";<br/>")
.Replace("{", "{<br/>")
.Replace("}", "}<br/><br/>");
}
That's it and you are done!


No comments:
Post a Comment