I would like to explain how to implement repository pattern before we proceed any further with our single page application discussion.
What is repository pattern?
Repository pattern separates the logic that retrieves the data from the database and logic that uses the data by your application. Thus it makes your data access layer independent of your presentation layer.
- Create database table
- Create POCO class (Model class) with getters and setters mapping to all the properties of database table.
- Create Interface which list down all the operations we are going to perform on that table. Most of the time we are doing CRUD operation (Create, Read, Update and Delete operation on table).
- Implementation of Interface.
- Presentation layer consuming interface to perform database operation.
- Since we are accessing database through interface, presentation layer is independent of database layer. That means you can have same data access logic reusable for multiple presentation layer (eg: console application, asp.net mvc, asp.net web form or windows form can use same data access logic.) Similarly whenever you change the way you access data from database doesn't affect how it is rendered on presentation layer. That means if you are using ado.net to access database, later you decide to make use of entity framework or micro-orm or web service or web api, will not require you to make any change on the presentation side.
- Code will be more maintainable and readable.
- Testable code.
- Flexibility of architecture and much more (Running out of time, so google it please).
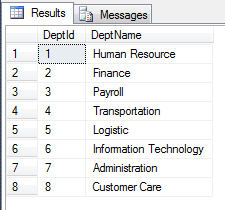
- "Departments" table with 2 columns
- DeptId int
- DeptName varchar(35)
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace MyAppDemo.Model { public class Departments { public int DeptId { get; set; } public string DeptName { get; set; } } }
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using MyAppDemo.Model; namespace MyAppDemo.Interface { public interface IDepartments { void Insert(Departments model); void Update(Departments model); void Delete(long Id); Departments SelectOne(long Id); IEnumerable<Departments> SelectAll(); } }
using System; using System.Collections.Generic; using System.Data.Entity; using System.Linq; using System.Text; using System.Threading.Tasks; using MyAppDemo.Model; namespace MyAppDemo.Implementation { public class MyAppDemoContext : DbContext { public MyAppDemoContext() : base("DefaultConnection") { Database.SetInitializer<MyAppDemoContext>(null); } public DbSet<Departments> Department { get; set; } } }
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using MyAppDemo.Model; using MyAppDemo.Interface; namespace MyAppDemo.Implementation { public class DepartmentsImpl : IDepartments { // Create a Instance of DB Context private MyAppDemoContext db = new MyAppDemoContext(); public void Insert(Departments model) { db.Department.Add(model); db.SaveChanges(); } public void Update(Departments model) { Departments foundModel = db.Department .Where(a => a.DeptId.Equals(model.DeptId)) .FirstOrDefault(); if (foundModel == null) throw new Exception("Model not found"); foundModel.DeptName = model.DeptName; db.Department.Add(foundModel); db.SaveChanges(); } public void Delete(long Id) { Departments foundModel = db.Department .Where(a => a.DeptId.Equals(Id)) .FirstOrDefault(); if (foundModel == null) throw new Exception("Model not found"); db.Department.Remove(foundModel); db.SaveChanges(); } public Departments SelectOne(long Id) { return db.Department .Where(a => a.DeptId.Equals(Id)) .FirstOrDefault(); } public IEnumerable<Departments> SelectAll() { return db.Department.AsEnumerable(); } } }
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using MyAppDemo.Model; using MyAppDemo.Interface; using MyAppDemo.Implementation; namespace MyAppDemo.PresentationConsole { class Program { static void Main(string[] args) { IDepartments repository = new DepartmentsImpl(); //List All Departments List<Departments> departmentsList = repository.SelectAll().ToList(); foreach (var department in departmentsList) { Console.WriteLine(department.DeptName); } Console.WriteLine("Press any key to exit..."); Console.ReadLine(); } } }
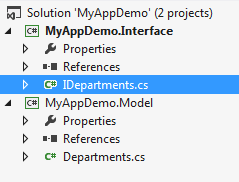
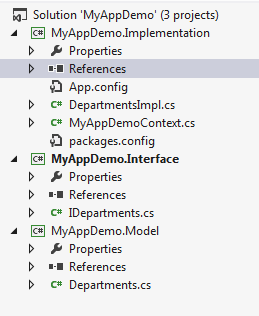
Ones you are done with all the steps your solution will look as shown in figure.
Similarly you can add one more project for Asp.net MVC and use same DB layer.
Download Complete Sourcecode for demo discussed in this tutorial for repository pattern.