Understanding CSS
- CSS stands for Cascading Style Sheet
- CSS is used to apply common look and feel for your web application
Advantages of using CSS
- It gives uniform look and feel to web application
- Ease of maintenance
Applying CSS to asp.net web application
- Applying CSS is easy
- Create a .CSS File in notepad or you can use CSS Editor available with VS.Net
Create Sample .CSS File named "MyCSS.CSS" you can choose suitable name for .CSS File
Step1: Adding .CSS File to Web application

Now copy and paste the .CSS Content, example
To apply to following style to all Paragraph Tag.
p
{
color:Red;
font-size:x-large;
font-family:Verdana;
background-color:Gray;
}
To apply to following style to all Heading1 Tag.
h1
{
color:Blue;
background-color:Yellow;
font-family:Comic Sans MS;
}
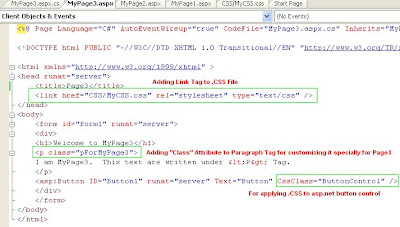
Let say, I want to apply a specific style to Paragraph Tag to some Page3 in my Web Application, you can do this using "class" attribute of Paragraph Tag, here you need to apply <p class="pForMyPage3">.
.pForMyPage3
{
color:Gray;
font-size:x-large;
font-family:Verdana;
background-color:Red;
}
Similarly i have used same for button control.
.ButtonControl
{
background-color:Red;
color:Yellow;
}
Step2: Adding content to .CSS File

Step 3: Adding .CSS File Link into .aspx Page
See figure for knowing how to apply CSS to control and adding link tag.

Problem with using .CSS File in Asp.net Web Application
- You cannot apply CSS to some asp.net server controls.
To Overcome .CSS File problem in Asp.net 2.0 Web Application
- You can make use of Themes.

19 comments:
It is very useful and easy to understand.
-Thanks
Saravanan.P
Thanks it was helpful
Simple and Good Explanation
Good Work
Chandru
Short and sweet.
Very useful for beginners.
Thanks
Siddharth Chudasama
Short and Easy Explanation
Really Good Job
Thanks
Ashish Sharma
hey although this article is so simple and easy to understand but you should add types of css used in asp.net like inline , internal and external. Also you should explain each type of css than this article will be more completed article.
thanks it is very useful
Thanx...
it's really ease to understand.
Thanks a lottttttt...
Its a simple and quick to understand.
Thanks Again
Its very useful and easy to understand.
THANK YOU GIVING THIS INFORMATION THAK U
thank you
Thank u ....
its really more useful for me....
Thanx yar
Thank you .....
It is very simple & easy to understand...
Thank you....
It very useful & easy to understand...
It is very very simple to understand thanq very much
Thanks, Easy for beginer to learn style sheet, nice job
Can we set CSS in web config file,instead this???
Post a Comment